 |  |

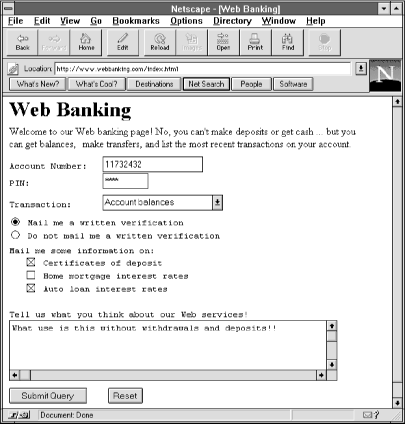
Figure 6-1 presents an HTML form showing as many form features as we can fit in the example.

The HTML used to create this form is shown here:
<html><head><title>Web Banking</title></head>
<body>
<h1>Web Banking</h1>
Welcome to our Web banking page! No, you can't make
deposits or get cash ... but you can get balances, make
transfers, and list the most recent transactions on your account.
<form method="post" action="/cgi-bin/banking.pl">
<pre>
Account Number: <input type="text" name="acct">
PIN: <input type="password" name="pin" size=8>
Transaction: <select name="transaction">
<option selected>Account balances
<option>Transfers
<option>Show recent transactions
<option>Stop payment on a check
</select>
<input type="radio" name="verify_by_mail" value="yes" checked> Mail me
a written verification
<input type="radio" name="verify_by_mail" value="no"> Do not mail me a
written verification
Mail me some information on:
<input type="checkbox"name="info" value="cds"> Certificates of
deposit
<input type="checkbox" name="info" value="mortgages"> Home mortgage
interest rates
<input type="checkbox" name="info" value="autoloans"> Auto loan
interest rates
Tell us what you think about our Web services!
<textarea rows=5 cols=60 name="comments">
</textarea>
<input type="submit"> <input type="reset">
</form>
</body></html>First, we use an <input> text field to get the user's bank account number. For the user's Personal Identification Number (PIN), we use an <input> password field so that the numbers don't appear on screen. (In real life, this wouldn't be considered sufficient for protecting someone's PIN, since the data entered is sent unencrypted across the Internet.)
Next, we use a selection box to have the user choose a transaction. The user can choose to get account balances, transfer money, see a listing of the most recent transactions on that account, or stop payment on a check.
We use a radio box to let the user choose whether to get a written verification of this transaction. The default is to send written verification. In a radio box, the user can choose exactly one of the options. Notice that with radio boxes, each item needs to have the same name but different value attributes.
Next, we use a series of checkboxes to find out what additional information a user might want us to send.
For any loose ends, we use a <textarea> box to allow the user a chance to blow off steam.
Finally, we provide submit and reset buttons.
When the user submits this query, the browser sends a request to the server similar to the following:
POST /cgi-bin/banking.pl HTTP/1.0
Content-Length: 154
Accept: image/gif
... (more headers )
acct=11732432&pin=0545&transaction=Account+balances&verify_by_mail=YES
&info=cds,autoloans&comments=What+use+is+this+without+withdrawals+and+
deposits%21%21

Copyright © 2003 O'Reilly & Associates. All rights reserved.