 |  |

You want to create an image based on a existing image template and dynamic data (typically text). For instance, you want to create a hit counter.
Load the template image, find the correct position to properly center your text, add the text to the canvas, and send the image to the browser:
// Configuration settings
$image = ImageCreateFromPNG('button.png');
$text = $_GET['text'];
$font = ImagePSLoadFont('Times');
$size = 24;
$color = ImageColorAllocate($image, 0, 0, 0); // black
$bg_color = ImageColorAllocate($image, 255, 255, 255); // white
// Print centered text
list($x, $y) = pc_ImagePSCenter($image, $text, $font, $size);
ImagePSText($image, $text, $font, $size, $color, $bg_color, $x, $y);
// Send image
header('Content-type: image/png');
ImagePNG($image);
// Clean up
ImagePSFreeFont($font);
ImageDestroy($image);Building dynamic images with GD is easy; all you need to do is combine a few recipes together. At the top of the code in the Solution, we load in an image from a stock template button; it acts as the background on which we overlay the text. We define the text to come directly from the query string. Alternatively, we can pull the string from a database (in the case of access counters) or a remote server (stock quotes or weather report icons).
After that, we continue with the other settings: loading a font and specifying its size, color, and background color. Before printing the text, however, we need to compute its position; pc_ImagePSCenter( ) from Recipe 15.7 nicely solves this task. Last, we serve the image, and deallocate the font and image from memory.
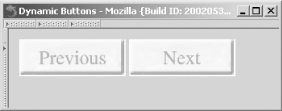
For example, the following code generates a page of HTML and image tags using dynamic buttons, as shown in Figure 15-9:
<?php
if (isset($_GET['button'])) {
// Configuration settings
$image = ImageCreateFromPNG('button.png');
$text = $_GET['button']; // dynamically generated text
$font = ImagePSLoadFont('Times');
$size = 24;
$color = ImageColorAllocate($image, 0, 0, 0); // black
$bg_color = ImageColorAllocate($image, 255, 255, 255); // white
// Print centered text
list($x, $y) = pc_ImagePSCenter($image, $text, $font, $size);
ImagePSText($image, $text, $font, $size, $color, $bg_color, $x, $y);
// Send image
header('Content-type: image/png');
ImagePNG($image);
// Clean up
ImagePSFreeFont($font);
ImageDestroy($image);
} else {
?>
<html>
<head>
<title>Sample Button Page</title>
</head>
<body>
<img src="<?php echo $_SERVER['PHP_SELF']; ?>?button=Previous"
alt="Previous" width="132" height="46">
<img src="<?php echo $_SERVER['PHP_SELF']; ?>?button=Next"
alt="Next" width="132" height="46">
</body>
</html>
<?php
}
?>
In this script, if a value is passed in for $_GET['button'], we generate a button and send out the PNG. If $_GET['button'] isn't set, we print a basic HTML page with two embedded calls back to the script with requests for button images — one for a Previous button and one for a Next button. A more general solution is to create a separate button.php page that returns only graphics and set the image source to point at that page.
Recipe 15.6 for more on drawing text; Recipe 15.7 for more on centering text; an excellent discussion on dynamic image caching in Chapter 9, "Graphics," of Programming PHP, by Kevin Tatroe and Rasmus Lerdorf (O'Reilly).

Copyright © 2003 O'Reilly & Associates. All rights reserved.